
In November, Bigcommerce released the beta version of Stencil, a new theming engine that allows developers to create dynamic, custom templates for Bigcommerce stores. Stencil allows developers to edit themes locally without impacting the merchant’s live store. I attended Bigcommerce partner certification training last year, and experienced the joys of Stencil as it was first released.
Even though it’s still in Beta, here’s what I experienced setting up Stencil for the first time.
For setting up my local computer to work with Stencil I followed the instruction provided by BigCommerce: https://stencil.bigcommerce.com/docs/prerequisites. When I originally did my first install, I ran into one glaring error when it came to installing the Stencil API on my MAC OS system that brought me to a halt. The issue has since been addressed in the Bigcommerce installation instructions. The issue had to do with which version of NPM you had installed. By default, NPM will use the lowest stable version on install. To correct this easily, you will need to run the following commands on a MAC OS.
- Check that you have xcode installed
- Open Terminal
- curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.30.2/install.sh | bash
- nvm install 4.2.1
- nvm use 4.2.1
- for more useful NVM commands please reference https://github.com/creationix/nvm
Once I got past the issue of NPM version, the rest of the install was simple and straightforward.
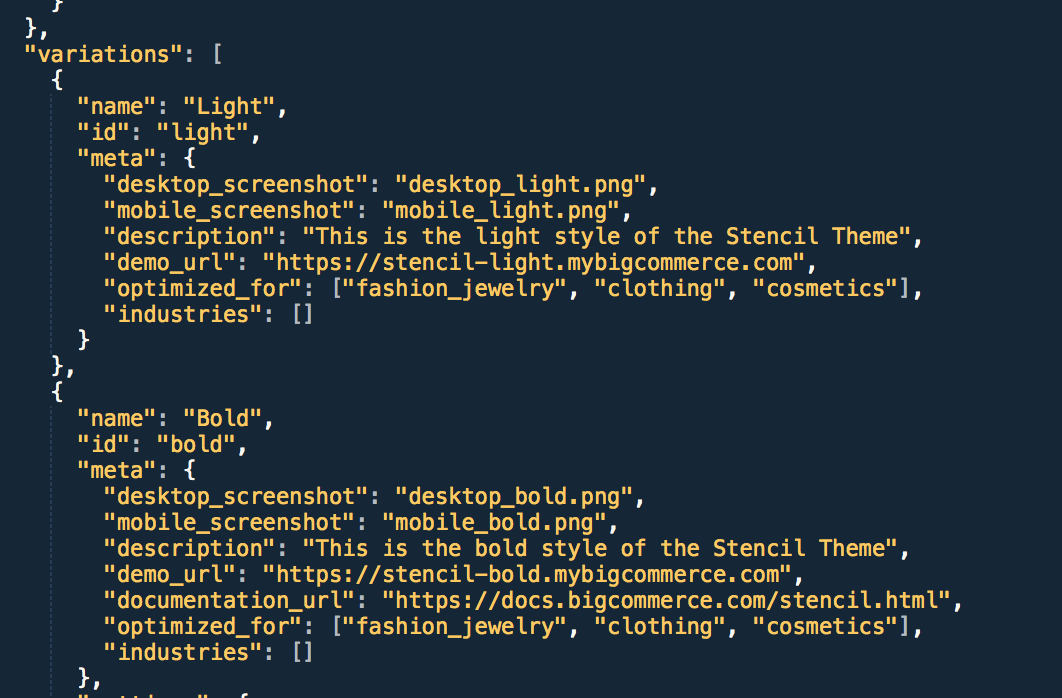
Stencil doesn’t resemble the previous templating engine, and I think that’s a good thing. The old Bigcommerce templating theme was more difficult to modify and track down which file was the correct file to edit. This isn’t that unusual for any SaaS platform historically, as most have been a bit difficult to customize. But with Stencil, every template file follows a folder structure and is named appropriately based on what you will be modifying. Stencil also takes advantage of newer technologies which become apparent when you begin development.
Using proper code management, and not having to save your changes in two places in order to keep history of your code is a definite perk. With this change, you are also able to have multiple developers working on the same site at the same time, and you don’t have to worry about overwriting one another.
Stencil also utilizes Browser Sync, which is. The. Coolest. Browser Sync gives you the ability to test your code changes on multiple devices without actually pushing code out to the site. Browser Sync also updates your browser on save, making it easier to view changes. With Browser Sync you can also share your screen with anyone else without doing a code push. Anyone who has dealt with making sure everyone is looking at the same thing while testing will find this to be a helpful tool.
The third big perk of Stencil is the use of SASS as a code base for styling. If you have not heard of this style of coding, you probably aren’t the only one, but you should hop on the bandwagon soon. With SASS, Bigcommerce was able to set up the Stencil framework to use GRUNT to set up more than one color way for your theme. With a simple command you can change the way your site looks and switch it back just as easily.

Setting up stencil isn’t as difficult as other platforms when it comes to development. For other hosted platforms you would need to wor about copying a database, images and configurations down to your local and remote development environments.
Here are my top three take-aways for setting up Stencil.
- Make sure your site has access to the Stencil theme templating, you can do this easily in the admin.
- When setting up your local to code on Stencil, ensure you are using the correct version of NPM/NVM.
- Get stoked because this templating engine is 100% new and different, and makes SaaS development so much easier and more flexible than ever before. And that’s a good thing.
For more on Stencil, check out all the Bigcommerce Stencil Documentation, or shoot us a message on the Human Element Bigcommerce form.