A very powerful Adobe Commerce (Magento) feature is the ability to use a Page Builder to manage the site’s content. Page Builders are becoming increasingly popular for web frameworks because they make the creation of new content for a website easier by reducing the amount of development work needed.
What is a Page Builder?
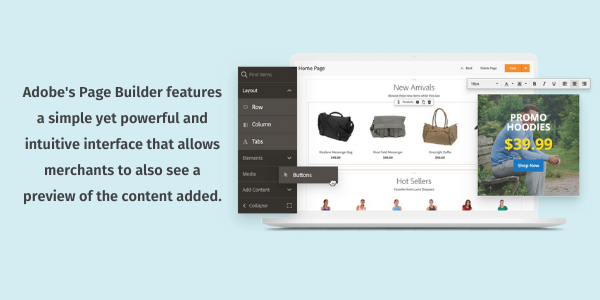
A Page Builder is a user interface that allows a merchant to create page content. It’s a very powerful tool that provides you with different content types, and a drag and drop area where you have complete freedom to create the right layout, using these content types, to reach your goal. The pagebuilder that comes with Adobe Commerce (Magento) features a simple, yet powerful and intuitive, interface that allows you to also see a preview of the content you added.
A lot can be accomplished by using this Page Builder. The best part? How much control a merchant can have, without needing to bring in their development team for every content tweak, allowing for faster content creation.

Drawbacks to Using A Page Builder
While Page Builders do significantly improve the content creation experience for a merchant, there are a few drawbacks in using them, compared to having a development team create content from code.
One of these drawbacks is the lack of complete control over how the content looks on different screen sizes. When development teams create content using code, they are able to change every aspect of the content’s layout/styling through tweaks to the code. They can also accommodate different device screen sizes using code, such as how the content looks on a phone, compared to a laptop. The same cannot be easily said for Page Builder content.
When Page Builders are created, they make assumptions about certain aspects of the content. Some examples include how a banner slider content type should look and function, or how a tab content type collapses and expands when clicked. Magento’s Page Builder is no different here: it must function with some assumptions in order to be powerful enough to work, but easy enough to be useful to the merchant.
New Viewport/Breakpoint feature in Magento Page Builder
With the release of Adobe Commerce 2.4.2 (Magento) came a feature that wasn’t really talked about much—the concept of viewports/breakpoints in the Page Builder. This feature is a step in the right direction for Magento when it comes to accommodating the need for merchants to have more flexible content on their websites.
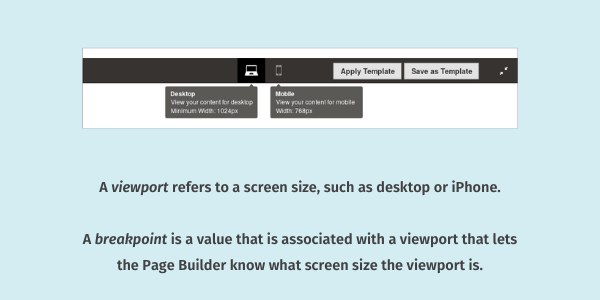
A viewport refers to a screen size, such as desktop or mobile, and a breakpoint is a value associated with viewports that lets the Page Builder know what screen size the viewport is. This feature introduced the concept of allowing elements on the Page Builder to have different values/settings depending on what screen the user is on; for example, desktop or mobile values.

What’s So Great About This New Feature?
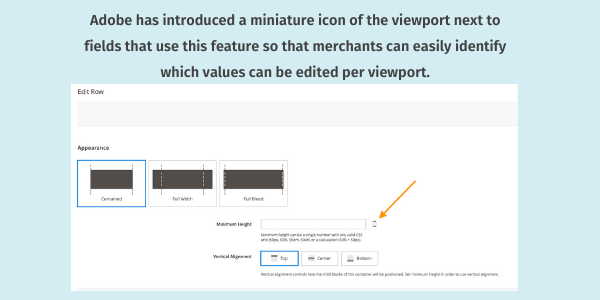
The release of this feature did come with some already implemented features, the most common being the ability to add a minimum height value to a content type, and change this value per viewport. Adobe Commerce (Magento) introduced a miniature icon of the viewport next to fields that use this feature so that merchants can easily identify which values can be edited per viewport.
Although there is limited usage out of the box, this may change as new versions are released. Our team sees the great potential that this brings to the Page Builder and how it can be used to make flexible content more attainable for merchants.
One use case we found to be very beneficial was being able to control padding/margins of content types on pages, per breakpoint. Oftentimes, we see padding/margins that need to be decreased on mobile devices to accommodate smaller screens. One of our developers created a module that allows you to assign different margin/padding values to several content types on the Page Builder for desktop/mobile views.

A Page Builder For All
Adobe made a recent announcement that the once Adobe Commerce-only Page Builder will soon be available to the open source Magento community. This is great news for the countless websites using the Open Source version of Magento. Now, more than ever, the Magento Page Builder will have a large impact on the ecosystem and we may see merchants, as well as vendors, bring incredible new features and make use of these forward-thinking changes.
This brings us back to the main reason Magento as a platform has been able to grow into such a powerful asset to the eCommerce world: community engagement and involvement. Adobe wants everyone to use the Page Builder because they see, and value, the impact that the community has in improving and enhancing the Page Builder as a whole. If the Adobe Magento community can take advantage of this Page Builder and what this new feature brings to the table, merchants will reap the benefits and be one step closer to having more control over how their content renders on different devices.
Already a Human Element client? Lucky you!
Contact your project manager to discuss how these new features can improve your site’s user experience!
If you’re not already a client, get in touch with us to learn more about how we can improve your eCommerce site!